Как сделать текстовый квест за два часа — Gamedev на DTF
С помощью Twine.
83 169 просмотров
Самый простой и одновременно универсальный способ — бесплатный редактор Twine. Он требует минимум усилий — просто пиши тексты и соединяй их переходами. И тут же игру можно запустить в браузере, показать друзьям или продюсеру, чтобы взять за душу и выбить грант на разработку.
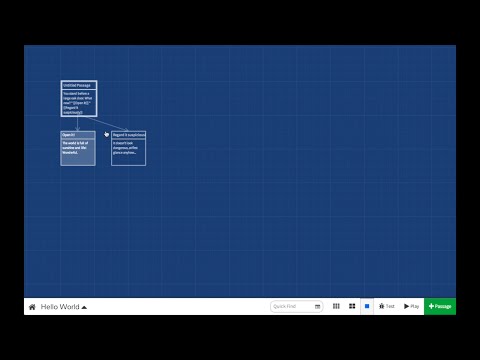
Пример страницы из текстового квеста, сделанного в Twine
Скорость разработки текстового квеста в этом инструменте ограничена фактически только вашей скоростью по созданию собственно текста. Тестовый пример к этой статье в 1900 слов и 12000 знаков с пробелами я написал за 2 часа (ссылка в конце) . Примерно столько же я потратил на черновик этой самой статьи.
Да, редактуру и вычитку лучше проводить по отдельной колонке расхода времени, иначе это морально вас может убить. А, может, сделает сильнее.
Суперсила Twine
Сила Twine в том, что он позволяет увидеть связи между узлами текстового квеста в виде схемы.
Редактор историй показывает схему связей между локациями
Когда-то я писал текстовые игры как обычный код в текстовом редакторе. Там приходилось решать кучу вопросов:
- все ли узлы связаны переходами;
- все ли задуманные выборы реализованы, то есть ведут к какому-то тексту;
- нет ли у меня «потеряшек» — висячих узлов, в которые невозможно попасть.
В текстовом коде понять это очень тяжело, если только не писать специальные утилиты, которые будут гонять исходники и смотреть, выполняются ли описанные условия.
Twine решает массу таких проблем тем, что просто показывает графическую схему. И все «потеряшки» видны как на ладони — как и густота связей, нереализованные варианты и так далее.
Но не обольщайтесь графической схемой — она только для наблюдения. В ней самой нельзя рисовать переходы. Можно создавать параграфы (узлы) и уже в них надо набирать специальные команды, которые создадут переходы на нужные узлы, но об этом ниже.
Итак, Twine — это комбинация трёх инструментов в одной программе:
- менеджер проектов, то есть разных игр;
- графическая схема узлов в игре;
- собственно текстовый редактор, в котором набирается текст и специальный команды.
Где взять
На сайте Twinery.org лежат свежии версии для Windows, MacOs и Linux — никто не уйдет обиженным. Их надо скачать, установить и запустить. Это продукт с открытым кодом, если интересуетесь – можете заглянуть на GitHub проекта, но для разработки собственно текстовых игр это не нужно — главное, запустить редактор историй. Здесь и далее я буду описывать работу с Windows-версией. И, кстати, тут есть тёмная тема!
Тёмная тема, язык и подготовка к работе
При открытии Twine выглядит примерно так. У вас, скорее всего, он будет светлым.
По умолчанию Twine включает светлую тему
Чтобы включить тёмную/светлую тему, надо кликнуть на иконке луны или солнца внизу справа.
Чтобы выбрать русификацию или адаптацию под другой язык, нажмите на кнопку Language и выбирайте. Есть украинский, китайский, испанский… всего 20 локализаций. Это влияет только на внешний вид самого редактора, текстовая игра будет на том языке, на котором вы будете набирать текст, что видно на скриншоте.
Внимание: каждая локализация хранит свои текстовые игры в отдельной папке, поэтому если вы начали писать проект под одним языком, а затем решили включить в Twine какой-то другой — не пугайтесь тому, что ваши игры исчезли. Это поведение характерно для последней версии (2.3.5), по которой написана статья. В будущем, возможно, это исправят.
Stories и Истории — исходники для разных локализаций Twine (не игр!) лежат в разных папках
Файлы проектов в Twine хранятся под Windows в директории «Документы» для текущего пользователя. У меня были разные эксперименты: одни я делал под английским интерфейсом, другие —под русским, поэтому первые сохранились в папке Stories, вторые — в «Истории». И, да, китайский интерфейс создаёт на вашем компьютере папку с иероглифами. Это не проблема, просто забавно.
И, да, китайский интерфейс создаёт на вашем компьютере папку с иероглифами. Это не проблема, просто забавно.
Мне кажется, это всё, что надо знать по подготовке. Включите тёмную или светлую тему, выберите язык и начинайте эксперимент.
Как создать текстовую игру в Twine
Основной формат игр, доступных в этом редакторе — это набор локаций, которые можно соединять переходами. Это базовый костяк возможностей, он реализован на уровне редактора, то есть доступен во всех форматах.
Ах, форматы! Я забыл сказать, что Twine — прекрасно расширяется с помощью разных форматов, которые можно воспринимать как микро-движки с собственными языками и возможностями. Для начала работы выбор формата не имеет значения. Если вы описываете локации или ситуации, и соединяете их выборами, то сеть переходов будет работать во всех форматах.
У каждого формата обычно есть свой отдельный сайт или мини-википедия, которую лучше раскуривать отдельно. Документацию по некоторым базовым форматам с примерами можно найти на сайте редактора (смотреть ссылку в начале)
Форматы добавляют возможности типа переменных, инвентаря и скриптов, но об этом лучше подумать попозже — особенно, если это ваш первый эксперимент по созданию игры.
Для начала можно выбрать любой формат — его можно поменять потом.
Чтобы начать новую историю, нажмите на кнопке «+История» (+Story).
Введите имя игры-истории и нажмите «Добавить». Всё, вы в редакторе истории.
Редактор истории
Он выглядит как огромный лист миллиметровки, на котором лежат листочки. В начале там будет только один «Безымянный параграф».
Параграф — это локация в бродилке или один кадр в диалоге. Короче, это базовый узел в сети, из которой будет сплетена игра.
Кликните дважы на нём, чтобы отредактировать его. Откроется окно с несколькими полями. Вам нужно только два: верхнее для названия и нижнее для описания.
Из моего опыта название параграфа — это ерунда. Это то, что нужно только внутри редактора для переходов. Можно писать что угодно: хоть цифры, хоть кириллицу. Я советую только делать их короткими, потому что их так удобнее будет вставлять как ссылки в других параграфах.
Самое тяжёлое — это описание. Маленький кусочек художественного текста, который должен быть и компактным, и атмосферным, и каким только ещё вам не захочется. Я советую для начала не фокусироваться над стилем — его можно поправить попозже. Пишите штрихами, кратко описывая ситуацию.
Маленький кусочек художественного текста, который должен быть и компактным, и атмосферным, и каким только ещё вам не захочется. Я советую для начала не фокусироваться над стилем — его можно поправить попозже. Пишите штрихами, кратко описывая ситуацию.
Объём текста в параграфе теоретически не ограничен. Но длинные простыни в наш век — на любителя. Кроме того, их придётся проматывать на экране мобильника. Решайте сами.
Объём текста в описании не ограничен. Кстати, ссылки на другие параграфы можно давать прямо в тексте
После того, как описание сделано, можете добавить выборы. Опять же, для начала я советую не делать слишком много вариантов, хотя соблазн будет очень велик (если сильно хочется — делайте как хотите). Но чем выше вы будете поднимать планку проекта, тем тяжелее будет за него садиться, и однажды вы обнаружите, что не открывали Twine полгода, потому что не знаете, как закончить адскую сеть со множеством выборов, вариантов, концовок.
Как добавить переход к другой локации
Чтобы добавить переход, действие или выбор в диалоге, введите двойные квадратные скобки, а внутри напишите название параграфа, к которому надо перейти. Вот так
[[Облизать муравьиную тропу]]
Как только вы это сделаете, Twine тут же создаст второй параграф с этим именем. А если такой параграф уже есть, просто соединит их переходами.
Если вы послушались моего совета и начали писать параграфы с компактными именами, да ещё с цифрами и сокращениями, то для того, чтобы выбор содержал человеческий текст, надо писать по шаблону
[[Текст выбора|название параграфа, куда идти]]
Пример:
[[Облизать муравьиную тропу|ants]]
Жмите на крестик в верхнем углу и закрывайте параграф. Теперь в редакторе лежит несколько узлов будущей игры. Их можно перетаскивать как угодно.
Чтобы удалить неудачный или лишний параграф, используйте клавишу Delete или иконку с корзиной из всплывающего меню, которое появляется при наведении мышки на параграф.
В принципе, это всё, что нужно знать для старта. Пишите локации, придумывайте варианты, создавайте смешные переходы и радуйте друзей. А чтобы их порадовать и заодно посмотреть игру в действии, можно запустить игру в браузере или экспортировать её вообще как отдельную HTML-страницу.
Тестовый запуск игры
Тут все банально — нажмите «Запустить» или «Тестировать» в редакторе истории.
Игра откроется в вашем браузере.
Если что-то измените в игре — запускайте заново.
Экспорт игры, публикация и показ друзьям
Чтобы экспортировать игру в HTML, в редакторе истории нажмите на названии игры внизу и выберите «Опубликовать в файл». После этого укажите путь и название с расширением .html
Получится обычный HTML-файл, который можно заархивировать и отправить друзьям или выложить на свою страницу (к примеру, на бесплатный хостинг GitHub Pages).
С помощью магии, то есть знакомых программистов, этот файл можно даже превратить в . exe файл и опубликовать в Steam (преценденты были), но я говорю об этом только для того, чтобы показать, какие возможности открывает Twine.
exe файл и опубликовать в Steam (преценденты были), но я говорю об этом только для того, чтобы показать, какие возможности открывает Twine.
Многие сценаристы используют Twine для разработки диалогов или визуальных новелл на других движках, вплоть до Unity и Unreal — просто они экспортируют данные, описывающие сеть переходов и параграфов, в формат JSON. Это тоже монетка в копилку ваших представлений о возможностях проекта.
Дерзайте
От скачивания до запуска своей первой игры на Twine проходит очень мало времени. Можно уложиться в несколько часов. Это, конечно, будет очень небольшая игра — скорее шутка или эксперимент. Но эти несколько часов могут оказаться очень захватывающими.
Я начал набрасывать пример к статье — игру-квест «Лорд-титан» про безумный магический мир после ужасных катастроф, и не успел обернуться, как пролетело два часа. Да, для полноценной игры это мало. Нужно как минимум восемь часов, по моим прикидкам, чтобы сделать что-то законченное. Ну или быть гением минимализма. Я не гений, факт.
Ну или быть гением минимализма. Я не гений, факт.
Если вам интересны текстовые игры типа квестов из «Космических рейнджеров» — это готовый инструмент для создания подобных забав.
Пока я описал только, как делать простой гипертекст, то есть кусочки текста, связанные между собой ссылками. Но возможностей в Twine гораздо больше. Точнее, их больше в форматах. Но об этом попозже.
Что такое Twine (для разработчиков)?
Многие разработчики (и некоторые геймеры) в курсе, что есть такая штука, как Twine, чтобы делать браузерные игры, но не все знают, что именно она из себя представляет. Они не знают, в чём причина её популярности и как она используется – многие уже слышали про Depression Quest, но это предел их информированности. Пока что нет толковой системы для поиска игр, сделанных в Twine.
Я сделала несколько игр с помощью Twine, и это один из моих любимых инструментов быстрой разработки, так что частенько я и оказываюсь тем, кто объясняет его особенности моим сотоварищам. Это навело меня на мысль о создании статьи, срывающей покров тайны с того, «Что такое Twine?», для людей, уже знакомых с разработкой игр и желающих узнать больше подробностей.
Это навело меня на мысль о создании статьи, срывающей покров тайны с того, «Что такое Twine?», для людей, уже знакомых с разработкой игр и желающих узнать больше подробностей.
Что же такое Twine?
Так выглядит типичная Twine-игра без всяких модификаций.
Twine – это утилита для создания интерактивной литературы, где игроки читают текст, а интерактивность заключается в нажатии на строчки-ссылки. Она использует очень простую визуальную блок-схему, и скриптинг представляет собой создание гиперссылок между отдельными узлами или «переходами». На выходе получается файл .html, содержащий всю информацию, то есть, игру сразу можно запускать в онлайне, и вместе с этим она поддаётся глубокой настройке – всё, что вы можете сделать с веб-страницей, вы можете сделать с помощью Twine. Большая часть интерактивности в Twine-играх – это нажатие на ссылки.
Так выглядит сама утилита – 1.4 слева, 2.0 справа.
Система невероятно проста в использовании. Большинству хватит и пяти минут, чтобы во всём разобраться и набросать голый костяк своей игры, даже при полном отсутствии опыта в разработке.
Встроенный функционал включает в себя базовые элементы программирования, такие как переменные и операторы «если». Сообщество Twine написало множество разных макросов на Javascript, значительно расширяющих возможности утилиты, и их можно добавлять в любой проект простым копированием. Также можно скачивать темы для смены оформления программы (цвета, фоны, эффекты). Вы можете создать свою таблицу стилей (как это сделала я) для самостоятельной настройки внешнего вида.
Многие серьёзно перерабатывают оформление Twine.
Конечно, у Twine есть свои ограничения. Она создана именно для текстовых игр, поэтому в работе над серьёзными модификациями утилита больше мешает, чем помогает. Игры, полагающиеся на логику, в ней чувствуются громоздкими из-за отсутствия хорошего редактора, помогающего выделять и анализировать код – всё размещается в одной текстовой куче. Всё, что требует обширных познаний в программировании, лучше создавать на своём собственном движке, чем при помощи Twine. Что хорошо в javascript и html, так это доступный всем желающим простор для экспериментов, а популярность этих языков позволит новичкам в программировании легко найти нужное руководство.
- Сайт Twine: https://twinery.org/
- Скачать Twine 1.4.2: https://twinery.org/downloads/twine_1.4.2_win.exe
- Twine 2.0.2 Beta (работает в браузере оффлайн): https://twinery.org/2/
- Подробные уроки скриптинга от Дэна Кокса (Dan Cox) на английском: Learning Twine (Part 2, Part 3)
Виды интерактивной литературы
На заметку: Twine работает с интерактивной литературой, основанной на выборе, такой стиль иногда называют «выбери-свое-приключение» (сокращённо CYOA, от choose-your-own-adventure). Вы можете помнить старые книги-игры, где писалось: «Если вы выбираете левую дверь, перейдите к странице 123. Если вы выбираете правую дверь, перейдите к странице 91». Такие книжки издаются и до сих пор, как и развлекательные книги «для кофейных столиков», вроде To Be Or Not To Be.
Типичная CYOA-книга (Which Way Batman?).
В Twine вместо перелистывания страниц игрок, продвигаясь по сюжету, переходит по ссылкам. Есть немало примеров интерактивных историй, основанных на выборе – какое-то время их выпускал успешный издатель Choice of Games, inkle наделала шуму с играми наподобие 80 Days, и я бы причислила к таковым Device 6 – великолепную игру для iOS от Simogo. Преимущество цифровой природы таких игр над книжными вариантами CYOA-историй в том, что игра скрывает все используемые значения, и игрок о них даже не задумывается.
Преимущество цифровой природы таких игр над книжными вариантами CYOA-историй в том, что игра скрывает все используемые значения, и игрок о них даже не задумывается.
Типичная CYOA-игра (Creatures Such as We).
Популярная в Японии, но практически отсутствующая на западе разновидность CYOA – это визуальные новеллы. Многие из них представляют собой прокликивание линейного сюжета (с текстом, фонами, персонажами и звуками) с редкими выборами, влияющими на концовку. Симуляторы свиданий следуют схожему формату, но обычно демонстрируют некоторые значения, которые вам предстоит балансировать. Звуковые новеллы в сущности, такие же, но без вариантов выбора. Для знакомства с жанром могу посоветовать Digital: A Love Story, Analog: A Hate Story, и Hatoful Boyfriend (сама я мало во что играла, так что большего посоветовать не могу).
Типичная визуальная новелла (Clannad).
Ещё один немаловажный вид интерактивной литературы – игры «с парсерным вводом» или просто «парсерные». Так описывается способ взаимодействия в олдскульных квестах вроде Zork, когда игроку необходимо вводить текстовые команды вида глагол+существительное, например, «взять лампу». Фразы могут быть намного сложнее, вроде «узнать у Дженни стоимость лампы». Среди мейнстрим-игр этот жанр был вытеснен графическими квестами, но он никогда не вымирал. Узкий круг авторов и игроков поддерживает среду и по сей день – просто мало кто обращает на неё внимание. Если заинтересовались, рекомендую ознакомиться с работами Эмили Шорт (Emily Short).
Фразы могут быть намного сложнее, вроде «узнать у Дженни стоимость лампы». Среди мейнстрим-игр этот жанр был вытеснен графическими квестами, но он никогда не вымирал. Узкий круг авторов и игроков поддерживает среду и по сей день – просто мало кто обращает на неё внимание. Если заинтересовались, рекомендую ознакомиться с работами Эмили Шорт (Emily Short).
Типичная парсерная игра (Zork).
Есть и другие разновидности интерактивной литературы. Некоторые комбинируют несколько приёмов, другие представлены в мультимедийных формах. Twine работает с форматом .html, так что в некоторых Twine-играх есть ограниченная поддержка ввода текста.
Для сравнения приведу примеры других инструментов по созданию интерактивной литературы – это Inform 7, Choicescript, Quest, Inklewriter, Undum, и Ren’Py.
Почему Twine пользуется популярностью и кто с ней работает?
Многие слышали про Twine или натыкались на игры, сделанные в этой утилите, но не всем понятно, почему она так популярна и что выделяет её на фоне похожих программ.
Всё благодаря следующим ключевым аспектам:
- Экстремально низкий входной порог. Всё, что вам требуется, это рабочий компьютер и умение читать и писать. Навыки художника или программиста, равно как и дорогостоящее оборудование или софт, не понадобятся.
- Обнародовать своё творение очень просто. Итоговый html-файл можно сразу размещать где угодно в сети. Можно делиться им через dropbox или бесплатно загружать на philome.la. Установка не потребуется, никакие плагины не нужны, играть можно прямо в браузере. Я могла бы встроить Twine-игру прямо в эту статью.
- Основная группа разработчиков продвигает Twine в массы и помогает другим делать свои игры с помощью руководств, геймджемов и семинаров.
Я впервые услышала о Twine через Анну Антропи (Anna Anthropy), инди-разработчика, которая распространяет средства игровой разработки среди меньшинств и маргинальных слоёв населения, не имеющих «традиционного» опыта в компьютерных науках или разработке игр. Насколько я понимаю, она создала первое руководство по Twine, когда программа была лишь недоделанной гипертекстовой утилитой за авторством Криса Климаса (Chris Klimas).
Несколько других женщин, занимающиеся queer-играми, начали делать с помощью утилиты собственные игры, обучать этому других и организовывать геймджемы по созданию «твайнов», как стали называть интерактивную литературу, сделанную в Twine. Даже не знаю, как описать сцену «queer-игр», поскольку сама не являюсь её частью, и она не описывает сама себя, так же, как и «инди-сцена». Их игры часто (но не всегда!) обращаются к проблемам, близким для них самих – поднимаются вопросы гендерной принадлежности, секса, сексизма, классизма, притеснения, транссексуализма.
Благодаря этим людям Twine получила широкое распространение в качестве общедоступного инструмента для создания игр. В результате «те, кто пользуется Twine» – это постоянно развивающаяся группа. Несомненно, Twine непропорционально популярнее среди женщин и писателей/разработчиков queer-игр, а также среди людей без опыта в игровой разработке. Конечно, это не определяет рамки сообщества создателей Twine-игр, только основную группу.
В большинстве случаев разработка игр предполагает значительные финансовые вложения (компьютер или консоль, программные средства), временные затраты (время на изучение 3D-моделирования или программирование на досуге), поэтому разработка как хобби становится непозволительной роскошью. Twine «демократизирует» процесс, избавляясь от лишних препятствий и делая разработку доступной – что получается у неё лучше любых известных мне программ.
Из этого следует, что сообщество Twine-разработчиков не сильно пересекается с людьми, делающими, скажем, игры на Unity или клоны рогаликов. Авторы Twine-игр больше склонны высказываться от лица аутсайдеров, в сравнении с мейнстримом. Для стороннего наблюдателя это полезно тем, что люди, иначе не попавшие бы в разработку игр, используют эту среду для самовыражения, часто в очень необычной (и даже подрывающей основы) манере. Конечно, есть и обычные разработчики, вроде меня, кто делает небольшие игры на Twine, и со временем этим будут заниматься самые разные люди.
Могу сказать, что благодаря своей гибкости и простоте Twine может стать отличным средством прототипирования – возможно, я ещё напишу продолжение на эту тему. Люди собираются вместе, создавая целые антологии твайнов, что нехарактерно для других инструментов разработки, но отлично работает при такой простоте использования. Большинство твайнов распространяются бесплатно, но можно встретить их и продающимися за небольшую сумму на gumroad или itch.io.
О популярности Twine и её сообществе писали и до меня. Если хотите подробностей, оставлю несколько ссылок:
- Anna Anthropy and the Twine Revolution
- The Many Forks in the Road of Twine
- Twine: The Video Game Technology for All
Разновидности игр, созданных в Twine
Из тех, кто создаёт игры в Twine, большинство людей не делают их обычным образом, не интересуются значением слова «игра» или же специально выворачивают всё наизнанку, преследуя собственные цели. Всё это привело к по-настоящему необычной коллекции игр.
Я использую слово «игра» в очень пространном значении – многие твайны не впишутся в более строгие определения других людей. В них обычно нет победы/поражения, и вместо выбора с последствиями переходы по ссылкам зачастую скорее предоставляют возможность изучать игровой мир и сюжет, чем «проходить» игру. Многие сложно критиковать, потому что они явно основаны на чём-то очень личном и их критика будет сродни критике записи в публичном дневнике.
Ниже я представлю свою классификацию Twine-игр, хотя список никоим образом нельзя считать исчерпывающим. В каждом отдельном типе игр я буду советовать те, на которые стоит взглянуть всем, чтобы ознакомиться с возможностями утилиты. Многие игры входят сразу в несколько категорий, и я причисляла их к тем, что казались мне более подходящими.
Обратите внимание, что большинство этих игр очень короткие, и я даю ссылки только на бесплатные.
Игроподобные
Я специально выбрала такой термин для твайнов, в которых есть элементы, знакомые обычным геймерам: ролевая система, головоломки, очки и прочее. Они не будут так сильно разрушать ожидания и послужат хорошим знакомством с Twine-играми.
Они не будут так сильно разрушать ожидания и послужат хорошим знакомством с Twine-играми.
- Candy Quest 3: Edge of Sweetness
- Hallowmoor
- It is Pitch Black
Адвенчуры
Ближе стоят к книгам-играм с их нелинейным сюжетом и интересными решениями. Как Mass Effect без боёвки или Walking Dead.
- Ziva’s Conjury Mart
- Zest
- Terror Aboard the Speedwell
Эмпатические машины
Балансируют на грани симуляторов, помещая игрока в чужие – зачастую очень личные – переживания. Одни из них служат в образовательных или информирующих целях, другие созданы исключительно, чтобы самовыразиться или поделиться наболевшим.
- Depression Quest
- Explain Menstrual Periods to Me Like IAMA [cis] Male
- Cis Gaze
Сюрреализм и сатира
Игры с причудливыми историями и необычными механиками, использующие свободу текста, чтобы творить всё, что им взбредёт в голову. Большинство таких игр содержат элементы сатиры или выражают мнение автора по определённому вопросу.
- Cry$tal Warrior Ke$ha
- Horsemaster
- The Uncle Who Works for Nintendo
Социально-политическое комментирование
Под эту категорию попадают многие Twine-игры. Они используют среду для прямого выражения мнения по политическим или социальным вопросам (эту тему затрагивают многие игры, но некоторые, в том числе и отобранные мной, делают это недвусмысленно).
- Choice: Texas
- Five Words (go go go)
- Hey, Free Cheesecake
- Misogyny Island
Комментирование игр
Эти твайны пользуются игровой природой среды Twine, комментируя геймплей и структуру игр.
- Tower of the Blood Lord
- HHH.exe
- RocketJump-Ification
Интерактивные рассказы
Это линейные игры, где интерактивность сводится к изучению сюжета. Я выбрала наиболее литературные (включайте звук во всех).
- my father’s long long legs
- With Those We Love Alive
- Even Cowgirls Bleed
- Queers in Love at the End of the World
Интерактивная поэзия
Подвид с говорящим названием, эти игры сосредоточены на особенном стиле прозы или расположении слов.
- How to Be a Blackbird
- KISS
- Dirty Words in the Dictionary
Нестандартный подход
Некоторые люди используют Twine для необычных целей, не вписывающихся в другие категории.
- Twine Plat – твайн-платформер
- Choose Your Own Interview with Anna Anthropy – интервью на Rock, Paper, Shotgun
- Sortingh.at – инструмент для начинающих разработчиков, помогающий выбрать подходящий инструмент для разработки
- Hotwine Miami – интерактивная критика на игру с похожим названием
- On Formalism – технически не твайн
What is Twine? — Liz England.
Онлайн-инструменты для преподавания и обучения
Twine — это «инструмент с открытым исходным кодом для создания интерактивных нелинейных историй» (Twine, 2020 г., параграф 1). С помощью Twine пользователи могут создавать свои собственные приключенческие истории, игры и тексты с гиперссылками (например, Twine «Arcadia» Йонаса Кирацеса). Twine был создан в 2009 году. Как инструмент с открытым исходным кодом, несколько человек расширили и модифицировали Twine. Twine доступен для Mac OS X, Windows и Linux. Проектирование с помощью Twine может повысить интерес учащихся, повысить вовлеченность и углубить их обучение.
Как инструмент с открытым исходным кодом, несколько человек расширили и модифицировали Twine. Twine доступен для Mac OS X, Windows и Linux. Проектирование с помощью Twine может повысить интерес учащихся, повысить вовлеченность и углубить их обучение.
| Цена | Бесплатно |
| Обучение | Когнитивизм, Конструкционизм |
| Простота использования | ★✩✩✩✩ |
| Конфиденциальность | ★✩✩✩✩ |
| Доступность | ★✩✩✩✩ |
| Размер класса | Без ограничений |
| Логин | № |
| ИСТЭ*С | Конструктор знаний, творческий коммуникатор |
| COPPA/ FERPA | Нет доступной информации |
Шпагатом сложно научиться пользоваться из-за ограниченного количества инструкций на сайте. Инструкции необходимы для плавной навигации.
Инструкции необходимы для плавной навигации.
Заявление о конфиденциальности для Twine отсутствует.
ДоступностьУ Twine нет заявления о доступности или VPAT. На главной странице Twine представлены изображения без текстовых описаний, что указывает на отсутствие желания разрабатывать дизайн для доступности.
Шпагат за 120 секунд Обзорное видео Шпагат и модель SAMRМодель SAMR доктора Рубена Пуэнтедуры предлагает линзу для изучения того, как технология применяется в классе. Поскольку вы стремитесь внедрить онлайн-инструменты в свой класс, мы рекомендуем вам использовать эту модель в качестве аналитического инструмента.
Вот пример того, как Шпагат может вписаться в модель SAMR:
- Замена: Учащиеся могут использовать Twine для чтения текстовых историй вместо чтения по книге.

- Дополнение: Учащиеся могут использовать Twine для взаимодействия с текстом, играми и историями, чтобы углубить свое понимание.
- Модификация: Студенты могут выбрать несколько результатов прочитанного. Студенты могут выбрать направление, в котором они хотят, чтобы история развивалась, и исследовать разные концовки.
- Новое определение: Учащиеся могут создавать свои собственные интерактивные истории/игры, чтобы делиться ими с одноклассниками.
Слишком часто технологии используются в качестве прямой замены другим низкотехнологичным инструментам (например, карандашу и бумаге). Хотя замещение имеет некоторые преимущества (например, учащиеся развивают свои технологические навыки и знания), мы рекомендуем вам подумать о том, как вы можете использовать Twine для изменения или переосмысления обучения.
Учебная деятельность Математика Все учащиеся начинают с одной и той же математической задачи и получают окончательный ответ. Они используют Twine, чтобы наметить среднюю часть процесса решения проблемы. Затем они делятся своей работой со сверстниками и решают, какие из ментальных карт своих сверстников использовать для создания интерактивной математической истории на Twine.
Они используют Twine, чтобы наметить среднюю часть процесса решения проблемы. Затем они делятся своей работой со сверстниками и решают, какие из ментальных карт своих сверстников использовать для создания интерактивной математической истории на Twine.
Учащиеся могут создавать интерактивные истории о процессе роста растений. История может меняться в зависимости от того, сколько солнечного света или воды получает растение. Или учащиеся могут создать рассказ о клеточном цикле, включая различные результаты, такие как раковые и здоровые клетки.
English/Language ArtsУчащиеся могут воссоздать известную историю на Twine, но добавить сюжетный поворот или альтернативную концовку.
ИсторияУчащиеся могут создавать хронологические истории исторических событий. Они могут добавлять различные вариации в зависимости от того, чья сторона истории рассказывается.
Искусство Учащиеся могут создать интерактивную игру об известном художнике. Они также могли бы использовать Twine для создания объяснения шагов, которые они использовали для создания своего окончательного арт-проекта.
Они также могли бы использовать Twine для создания объяснения шагов, которые они использовали для создания своего окончательного арт-проекта.
Учащиеся могут использовать Twine для объяснения спряжения глаголов в зависимости от того, к кому относится глагол. Кроме того, они могут использовать Twine, чтобы проиллюстрировать историю страны, которая говорит на этом конкретном языке. Например, студенты могут использовать Twine для создания интерактивного рассказа об истории фламенко для урока испанского языка.
Ресурсы- Обучение с помощью шпагата: планы уроков
- Твинери
- Начало твинери
- Образование и шпагат
- Шпагат 2.0 – Введение / Учебное пособие №1
- The Twine® Grimoire — «неофициальное введение в использование CSS и HTML для настройки внешнего вида и поведения проектов, созданных в Twine 2.0»
- Интерактивная художественная литература в классе
- Зайдите на сайт www.
 twinery.org.
twinery.org. - Используйте Twine онлайн или загрузите последнюю версию для Windows, MacOS и Linux. .
- Нажмите «+История», чтобы создать новую историю.
- Назовите свою историю и нажмите «Добавить».
- Чтобы отредактировать свою историю, перейдите к своей истории в сетке и нажмите кнопку редактирования.
- Начните печатать свою историю.
- Чтобы создать интерактивную историю, поставьте две квадратные скобки слева и справа от текста.
- Это приведет вас к следующей странице по умолчанию, и вы сможете продолжить с нее, добавляя столько интерактивных кликов, сколько пожелаете.
- Для интерактивного выбора на той же странице [[добавьте по две скобки]] с обеих сторон текста.
- Чтобы ваши интерактивные клики были помечены [[отлично от того, что в скобках]] поставьте -> сразу после текста с желаемой меткой для клика. Пример: [[слова в тексте]] -> желаемый ярлык.
- Нажав на ракету, вы начнете свою историю на той странице, которую вы хотите.

- Чтобы сохранить файл, щелкните правой кнопкой мыши на тесте и выберите «Опубликовать в файл», сохранив его в своих загрузках.
Старкс К., Баркер Д., Коул А. (2016) Использование шпагата в качестве терапевтического инструмента письма для создания серьезных игр. В: Марш Т., Ма М., Оливейра М., Баалсруд Хауге Дж., Гёбель С. (ред.) Серьезные игры. JCSG 2016. Конспект лекций по информатике, том 9894.
Ван, Х. (2014). Автономия учащегося, основанная на конструктивистской теории обучения. Международный журнал социальной, поведенческой, образовательной, экономической, деловой и промышленной инженерии, 8 (5), 1552-54.
https://pdfs.semanticscholar.org/2c5d/842d8889cc406319bffb9efe9f4642b700ea.pdf
Руководство по шпагату 2.1 для начинающих – Адам Хаммонд
Я (все еще) одержим шпагатом. Мне нравится, что обычные люди могут легко создавать интерактивные истории и видеоигры. Мне нравится, что он публикуется в стандартных веб-форматах, таких как HTML, CSS и JavaScript. Мне нравится, что его приняли аутсайдеры и задиры всех мастей. Может быть, больше всего мне нравится то, что это дает студентам, изучающим английский язык, действительно хорошую причину изучить кодирование и программирование.
Мне нравится, что он публикуется в стандартных веб-форматах, таких как HTML, CSS и JavaScript. Мне нравится, что его приняли аутсайдеры и задиры всех мастей. Может быть, больше всего мне нравится то, что это дает студентам, изучающим английский язык, действительно хорошую причину изучить кодирование и программирование.
Вот несколько руководств, которые я составил для своих студентов по предмету ENGL 563 «Введение в цифровые гуманитарные науки», чтобы они могли начать работу со Twine. Эти руководства предполагают некоторое базовое знакомство с HTML и CSS. Если у вас его нет, я бы порекомендовал ознакомиться с моим «Полным руководством для начинающих по HTML + CSS» (или с любым из бесчисленных вводных материалов по этим темам, доступных в Интернете).
На данный момент у меня есть четыре руководства: Начало работы: отрывки и ссылки
Примечание: Если вы ищете мои старые руководства по Twine 2. 0, они теперь находятся здесь.
0, они теперь находятся здесь.
В этом руководстве объясняется, что такое отрывок в Twine и как создавать связи между ними. Эти инструкции применимы к любому формату истории в Twine, включая стандартный формат Twine 2.1, Harlowe, и мой предпочтительный формат истории, SugarCube 2.
Загрузить PDF-версию: Начало работы с Twine
Концепция отрывка Игры на шпагат состоят из «отрывков» — отдельных кусков текста. (В классической теории гипертекста они называются «лексиями».) Игра в шпагат включает в себя переход от одного отрывка к другому. Отрывки состоят из двух элементов: названия и содержания. Название прохода никогда не показывается игроку; он просто используется за кулисами, чтобы направлять читателя по его пути через игру. Контент, с другой стороны, — это то, что видит пользователь, когда доходит до этого прохождения игры.
Контент, с другой стороны, — это то, что видит пользователь, когда доходит до этого прохождения игры.
Чтобы создать игру «Шпагат», все, что вам нужно знать, это как сделать связи между проходами. Шпагат делает это довольно легко. При редактировании отрывка создайте ссылки с [[ двойных квадратных скобок ]] . Например,
Вы находитесь в комнате с двумя дверями. Вы можете войти в [[дверь слева]] или [[дверь справа]].
Программа Twine умна и автоматически создаст два новых прохода в соответствии с тем, что вы ввели: один называется «дверь слева», а другой — «дверь справа». Игроки вашей игры смогут нажимать на слова в скобках, что приведет их к соответствующим отрывкам. Если вам нужны более простые названия отрывков, вы можете использовать | (символ, который вы получаете, когда нажимаете Shift-\). Например, вы можете ввести
. Вы находитесь в комнате с двумя дверями.Вы можете войти в [[дверь слева|левая дверь]] или [[дверь справа|правая дверь]].
Здесь внутри [[ двойных квадратных скобок ]] текст перед | — это то, что читатель видит и на что нажимает, а текст после | — это название отрывка, на который вы ссылаетесь. Twine создаст ссылки на проходы, называемые leftdoor и rightdoor, с которыми немного легче работать, чем с громоздкими длинными именами.
Есть много способов улучшить внешний вид игры Twine (с помощью CSS) или сделать ее более похожей на игру (добавляя переменные и программируя). Но даже если все, что вы делаете, это создаете кучу отрывков, связанных между собой ссылками, вы полностью сделали игру на шпагат — не позволяйте никому говорить вам иначе!
В этом руководстве объясняется, как использовать CSS для изменения внешнего вида вашей игры Twine 2. 1. Все эти инструкции основаны на формате истории SugarCube 2. Прежде чем начать, убедитесь, что ваша игра Twine настроена на формат SugarCube. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «SugarCube 2.x». Это руководство было разработано для моих студентов и предполагает некоторое знакомство с HTML и CSS.
1. Все эти инструкции основаны на формате истории SugarCube 2. Прежде чем начать, убедитесь, что ваша игра Twine настроена на формат SugarCube. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «SugarCube 2.x». Это руководство было разработано для моих студентов и предполагает некоторое знакомство с HTML и CSS.
Загрузить PDF-версию: Сделайте вашу игру Twine потрясающей с помощью CSS
Вспоминая основыЧто мне нравится в Twine, так это то, что он публикуется в стандартных веб-форматах. Он использует HTML для контента, CSS для представления и JavaScript для всего, что связано с программированием. Поскольку он использует эти стандартные форматы, в вашу игру можно играть практически на любом компьютере, телефоне, планшете и т. д.
По умолчанию игры Twine в SugarCube выглядят довольно ужасно. Это должно побудить вас поставить свою личную визуальную печать на вашу игру. Хорошие новости: поскольку вы уже немного знаете CSS, это довольно просто.
Хорошие новости: поскольку вы уже немного знаете CSS, это довольно просто.
Чтобы отредактировать CSS истории Twine, щелкните название своей истории на ее главном экране «карты истории», затем нажмите «Редактировать таблицу стилей истории». Это загрузит экран, который является просто старым (пустым) файлом CSS.
Изменение настроек по умолчаниюПоскольку игры Twine представляют собой обычные HTML-файлы, неудивительно, что вы меняете внешний вид большинства вещей в игре по умолчанию, стилизуя элемент body (самый высокий уровень элемент в «дереве документа» HTML.))
Добавление следующего кода, например, изменит цвет фона на белый, сделает цвет по умолчанию темно-серым, изменит шрифт по умолчанию на Futura и сделает размер шрифта по умолчанию немного больше:
тело {
цвет фона: белый;
цвет: темно-серый;
семейство шрифтов: Futura, Impact, Helvetica, без засечек;
размер шрифта: 125%;
}
Опять же неудивительно, что изменение цвета и поведения ссылок достигается путем стилизации элемента a, элемента HTML для ссылок:
а {
красный цвет;
}
а: наведите {
цвет: малиновый;
текстовое оформление: нет;
нижняя граница: 4 пикселя сплошной малиновый;
}
Изменение внешнего вида отдельных проходов Итак, это меняет настройки по умолчанию для всей вашей игры. Но что, если вы хотите, чтобы только определенный отрывок имел свой фоновый цвет или свой особый шрифт?
Но что, если вы хотите, чтобы только определенный отрывок имел свой фоновый цвет или свой особый шрифт?
Опять же, шпагат — лучший, и с ним все очень просто. Первое, что вам нужно сделать, это открыть проход, с которым вы хотите сделать что-то особенное. Прямо под названием отрывка есть опция с надписью +tag. Нажмите на нее, чтобы добавить тег по вашему выбору. Например, предположим, что мы хотим добавить тег под названием «ура» для особенно счастливого прохождения. Напишите слово ура и нажмите на галочку.
Теперь нам нужно создать набор инструкций для вашего веб-браузера, которым он будет следовать при отображении этого отрывка. Для этого мы вернемся на страницу «Редактировать таблицу стилей истории» и создадим класс CSS с именем, соответствующим «тегу», который мы вставили выше. В этом случае мы создаем класс с именем ура (помните, что в CSS перед именами классов должна стоять точка):
.ура {
цвет фона: розовый;
цвет: васильковый;
размер шрифта: 200%;
}
Теперь, когда ваш игрок доберется до этого прохода, его встретит розовый фон и большой синий текст.
Если вам, как и мне, не нравится боковая панель по умолчанию в играх SugarCube, вы можете легко скрыть ее. Просто введите следующий код в файл CSS вашей истории.
# ui-бар {
дисплей: нет;
}
(SugarCube помещает боковую панель в HTML-элемент div с идентификатором ui-bar. Эта инструкция CSS просто говорит вашему браузеру не отображать этот элемент div.)
Поскольку по умолчанию ваша история освобождает место для боковой панели, вам также чтобы добавить следующий код для обеспечения более разумного запаса:
#история {
поле слева: 3.5em;
}
Добавление собственного HTML-кода и его стилизация с помощью CSS Как видите, Twine немного держит руку на пульсе. Например, вам не нужно вводить собственный HTML-код для абзацев: он вводит для вас
с. Но если вас не устраивает способ, которым Twine вставляет HTML в вашу игру, вы можете ввести свой собственный HTML-код прямо в проход.
Например, вам может понадобиться жуткий эффект, при котором текст исчезает, если пользователь наводит на него указатель мыши. Вы можете сделать это, вставив свой собственный HTML-элемент div в отрывок Twine и стилизовав его с помощью CSS.
Например, у вас может быть отрывок, в котором говорится следующее.
В небе жуткий НЛО.Когда вы смотрите на него, он исчезает.Но вы уверены, что он есть.
Затем вы можете добавить несколько строк в файл CSS вашей истории, в которых вы стилизуете класс пришельцев этого div, чтобы он исчезал, когда пользователь наводит указатель мыши на элемент.
.инопланетяне:наведите {
непрозрачность: 0;
переход: 1с все легкость;
}
Этот код HTML и CSS затем будет работать вместе, чтобы слова «Когда вы смотрите на это, они исчезают» исчезают, когда курсор пользователя наводит на них курсор, путем постепенного перехода непрозрачности элемента div пришельцев к нулю в течение одного диапазона. второй.
второй.
Теперь вы знаете все, что вам нужно знать, чтобы создать полностью персонализированный визуальный опыт в игре Twine. Сходить с ума!
В этом руководстве объясняется, как добавлять изображения и музыку в игру Twine 2.1, а также как создавать структуру папок и использовать относительные ссылки. Прежде чем начать, убедитесь, что ваша игра Twine 2.1 настроена для формата SugarCube 2. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «SugarCube 2.x». Примечание: это руководство предполагает некоторое знакомство с HTML и CSS.
Загрузить PDF-версию: Добавление изображений и музыки
Добавление фото или видео из Интернета
Добавить медиаданные в игру Twine так же просто, как добавить теги HTML. Допустим, вы хотите добавить изображение жуткого коридора в первое прохождение вашей игры о застревании в коридоре. Все, что вам нужно сделать, это найти «прихожую» в Google, перейти к изображениям, найти изображение, которое вам нравится, а затем нажать «Просмотреть изображение». Теперь изображение будет отображаться в вашем браузере, а его URL будет в адресной строке. Все, что вам нужно сделать, это получить его URL-адрес с помощью «Копировать».
Допустим, вы хотите добавить изображение жуткого коридора в первое прохождение вашей игры о застревании в коридоре. Все, что вам нужно сделать, это найти «прихожую» в Google, перейти к изображениям, найти изображение, которое вам нравится, а затем нажать «Просмотреть изображение». Теперь изображение будет отображаться в вашем браузере, а его URL будет в адресной строке. Все, что вам нужно сделать, это получить его URL-адрес с помощью «Копировать».
Теперь у вас есть вся информация, необходимая для вставки этого изображения в вашу игру Twine. Давайте добавим HTML-тег img прямо над существующим контентом в проходе:
.Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Надлежащая практика написания кода требует, чтобы вы вводили тег alt= для описания содержимого вашего изображения словами. В противном случае все очень просто. Вот и все: в вашей игре есть изображение.
В противном случае все очень просто. Вот и все: в вашей игре есть изображение.
С таким же успехом вы можете вставить видео с YouTube в свою игру. Просто найдите видео, которое хотите вставить, нажмите «Поделиться» под видео, выберите «Вставить» и скопируйте HTML-код в свою игру. Вот и все: в вашей игре есть видео.
Создание структуры папок
Хорошо, это работает, но не идеально. Прежде всего, если бы вы работали таким образом, вам, вероятно, пришлось бы полагаться на изображения, сделанные другими людьми — вещи, которые уже есть в сети, а не на ваш собственный оригинальный контент, созданный специально для игры. Во-вторых, допустим, вы выпускаете свою блестящую игру, а потом ссылка на ваше изображение не работает. Теперь у вас есть неприглядное отсутствующее изображение в вашей игре. Что еще хуже, представьте, что изображение, которое вы взяли из Интернета, защищено авторским правом, и вы получаете гневное письмо от адвоката правообладателя.
Чтобы получить полный творческий контроль над своей игрой, создайте ее в структуре папок, которую вы создали сами. Допустим, например, что я создаю папку под названием «Игра в коридоре» где-то на жестком диске своего компьютера. Здесь будет жить моя игра и все ее медиаактивы (изображения, звуковые дорожки и т. д.). В основную папку hallwaygame я положу саму игру, которую я планирую назвать «Hallway Game.html» (помните, игры Twine публикуются в виде HTML-файлов).
Допустим, например, что я создаю папку под названием «Игра в коридоре» где-то на жестком диске своего компьютера. Здесь будет жить моя игра и все ее медиаактивы (изображения, звуковые дорожки и т. д.). В основную папку hallwaygame я положу саму игру, которую я планирую назвать «Hallway Game.html» (помните, игры Twine публикуются в виде HTML-файлов).
Теперь в папке “Hallway Game” я создам подпапку с именем images, куда я буду помещать все изображения для моей игры. Допустим, я сделал свой собственный оригинальный образ коридора с двумя дверями в конце. Я сохраню это изображение как hallway.jpg и положу его в только что созданную подпапку с изображениями.
Теперь вместо того, чтобы использовать полный URL-адрес файла в Интернете, я буду использовать так называемую относительную ссылку. Вместо того, чтобы указывать, где находится изображение в Интернете, я собираюсь указать, где оно находится по отношению к основному файлу Twine (Hallway Game.html). Я точно знаю, где hallway. jpg находится относительно hallwaygame.html, так как я поместил его в свою собственную структуру папок: он находится в подпапке с именем images. Способ представления этого относительного пути в HTML выглядит следующим образом: images/hallway.jpg
jpg находится относительно hallwaygame.html, так как я поместил его в свою собственную структуру папок: он находится в подпапке с именем images. Способ представления этого относительного пути в HTML выглядит следующим образом: images/hallway.jpg
Итак, давайте поместим этот относительный путь в мой предыдущий отрывок как src моего тега img.
Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Если вы нажмете кнопку Play в Twine, вы увидите — о, о! – что изображение не появляется. Это потому, что когда вы нажимаете «Играть в Twine», вы просто видите своего рода предварительный просмотр своей игры. Где существует этот «предварительный просмотр» — сложный вопрос. Это как в подземном мире. Он не опубликован в сети для всеобщего обозрения; и хотя это где-то на вашем компьютере, это не то место, к которому вы можете получить полезный доступ. Итак, давайте вынесем игру Twine из этого преисподней и поместим ее в какое-нибудь конкретное место. Мы делаем это, щелкая название истории в главном представлении «карты историй» и выбирая «Опубликовать в файл». Отлично: теперь давайте сохраним нашу игру как «Hallway Game.html» в папке, которую мы для нее создали.
Итак, давайте вынесем игру Twine из этого преисподней и поместим ее в какое-нибудь конкретное место. Мы делаем это, щелкая название истории в главном представлении «карты историй» и выбирая «Опубликовать в файл». Отлично: теперь давайте сохраним нашу игру как «Hallway Game.html» в папке, которую мы для нее создали.
Теперь давайте ненадолго оставим Twine. Перейдем в папку, в которой мы сохранили «Hallway Game.html», и дважды щелкните по ней. Он откроется в веб-браузере — и, если вы правильно ввели тег img, отобразится ваше изображение.
Теперь соберите еще кучу изображений для своей игры и сохраните их все в подпапке images. Везде, где вы хотите, чтобы они отображались в вашей игре, используйте теги img с относительными путями, указывающими на images/. Теперь вся ваша игра в Twine находится в одном месте — все в папке hallwaygame. Теперь вы можете загрузить эту папку на веб-сервер, и она будет отображаться так же хорошо, как и на вашем компьютере. (Поскольку относительных путей, ну, родственник , им все равно, находятся ли они на вашем компьютере или в Интернете — их волнует только то, как добраться из одного места в другое, и находитесь ли вы в Интернете или на своем собственном компьютере, способ перехода от «Hallway Game. html» к «hallway.jpg» тот же: загляните в подпапку images, и он там будет.
html» к «hallway.jpg» тот же: загляните в подпапку images, и он там будет.
Добавление музыки
Теоретически в добавлении музыки нет ничего особенного. Вы можете просто использовать стандартные теги HTML для добавления музыки. Однако на практике в SugarCube 2 есть гораздо более простой способ добавления музыки — набор так называемых «макросов», которые упрощают работу с музыкой.
В первую очередь нам нужно достать музыку (формат .mp3 работает лучше всего; и не нарушайте никаких законов, если планируете размещать свою игру публично — помните о юристах!). Далее, как и в случае с изображениями, нам нужно выяснить, где мы будем хранить музыку. Как и в случае с нашими изображениями, давайте поместим всю нашу музыку в отдельную подпапку основной папки hallwaygame. Назовем эту подпапку music.
Звуковые макросы SugarCube работают в два этапа. Во-первых, вам нужно загрузить песни и дать им уникальные имена. Затем, когда вы готовы воспроизвести песню, поставить ее на паузу или заглушить песню, вы вставляете другой макрос в конкретный отрывок истории, где вы хотите, чтобы это произошло.
Чтобы загрузить песни, мы создадим новый проход под названием StoryInit. Это особое прохождение, к которому SugarCube относится по-особому: он выполняет все команды в этом прохождении перед тем, как показать игроку первое прохождение игры. StoryInit не связан ни с какими другими отрывками, потому что не является частью истории. Это просто место для ведения мирских дел, связанных с историей. Здесь мы будем использовать его для загрузки песен.
Итак, давайте создадим отрывок под названием StoryInit и напишем следующий код:
<> < >
Первая строка создает «аудиоактив» с именем main song (хотя вы можете называть его как хотите) из аудиофайла с именем dauphin.mp3, который находится в музыкальной подпапке относительно «Hallway Game.html». Вторая строка создает второй аудиоресурс с именем happysong из файла с именем henry.mp3, который мы поместили в эту же папку.
Теперь, когда наши песни загружены, давайте что-нибудь с ними сделаем! Допустим, мы хотим, чтобы основная песня начинала играть сразу, как только наш игрок запускает игру. Все, что нам нужно сделать, это добавить следующий код в первый проход:
Все, что нам нужно сделать, это добавить следующий код в первый проход:
<<аудио играет основную песню>>
Эта строка вызывает звуковой макрос SugarCube, затем указывает имя загруженной песни, которую мы хотим воспроизвести (основная песня, созданная в StoryInit), а затем указывает действие (игра начинает воспроизведение песни).
Если вы нажмете «Играть» в Twine, вы заметите, что это еще не работает. Ну конечно не работает! Нам нужно вывести нашу игру Twine из преисподней и использовать функцию «Опубликовать в файл», чтобы сохранить ее в виде конкретного HTML-файла в папке «Hallway Game» — ее истинном доме, где находятся все ее медиа-активы! — до того, как он начнет работать. Если вы это сделаете, вы услышите свою песню.
Теперь предположим, что когда ваш игрок доходит до экрана «победа», вы хотите вознаградить его счастливой песней. Размещение следующих строк кода в этом «выигрышном» отрывке приведет к исчезновению основной песни и исчезновению счастливой песни, другой песни, которую мы создали в StoryInit
.<<остановка основной песни>> <<аудио хэпписонг>>
После того, как вы снова опубликуете свою игру в папке «Hallway Game», вы обнаружите, что теперь у вас есть очень продвинутая игра Twine с саундтреком, который адаптируется к действию!
Далее вам нужно просмотреть полный список аудиокоманд SugarCube 2.x (он может делать гораздо больше, чем просто воспроизводить и останавливаться!).
В этом руководстве объясняется, как использовать переменные и выполнять базовое программирование в Twine 2.1. Все эти инструкции основаны на формате истории SugarCube 2. Прежде чем начать, убедитесь, что ваша игра Twine 2.1 настроена для формата SugarCube 2. Для этого нажмите на название своей истории в ее основном представлении «карта истории». Выберите «Изменить формат истории» и установите флажок рядом с «Sugarcube 2.x» 9.0223
Выберите «Изменить формат истории» и установите флажок рядом с «Sugarcube 2.x» 9.0223
Скачать PDF версию: Программирование в Twine
Что такое переменная?Переменная — это контейнер, содержимое которого можно изменить. (Он получил свое название из-за того, что его содержимое «переменное».) Думайте об этом как о конверте. Вы можете положить в конверт лист бумаги с надписью «Адам». Вы можете положить в него лист бумаги с надписью 9. Вы можете вложить в него целый роман.
Переменные имеют имена и значения. Значением переменной является описанное выше «содержимое» — слово «Адам» или число 9.или весь роман. Имя — это просто сокращение, которое Twine будет использовать для доступа ко всему, что в нем есть. Вам нужно определиться с именем переменной, но вы можете называть ее как хотите. Единственное правило состоит в том, что переменные Twine всегда должны начинаться со знака доллара ($). Чтобы оживить переменную, используйте команду SugarCube <
<<установите для $myvariable значение "Адам">> << установить $myothervariable в 99>> <<установить для $yetanother значение true>>
Это три основных типа переменных, которые могут потребоваться: текстовые (также известные как «строки»), числа (также известные как «числовые» переменные) и истина/ложь (также известные как «логические значения»). Обратите внимание, что вам нужно заключать в кавычки содержимое текстовых переменных. Не используйте кавычки для чисел или переменных true/false.
Приложение №1: Использование ключа в игреДопустим, вы делаете игру о побеге из замка. Чтобы иметь возможность выйти из замка, ваш игрок должен найти ключ от двери. Этот ключ спрятан в каком-то непонятном прохождении вашей игры; вы намеренно усложнили поиск.
Вам понадобится переменная с именем вроде $hasKey, которая будет принимать одно из двух значений: false, когда у игрока ее нет, и true, когда она ее находит.
По умолчанию у игрока нет ключа. Итак, в первом прохождении вашей игры вы захотите создать свою переменную и установить для нее значение false, например:
Итак, в первом прохождении вашей игры вы захотите создать свою переменную и установить для нее значение false, например:
. <<установить для $hasKey значение false>>
В отрывке, когда ваш читатель входит в потайную комнату и обнаруживает ключ, вы захотите установить для $hasKey значение true. Вы можете сделать это, вставив в этот отрывок следующую строку кода:
<<установить для $hasKey значение true>>
(Обратите внимание, что <
Хорошо, теперь представьте, что мы находимся в проходе вашего игра, в которой игрок наконец добрался до главной двери замка и пытается сбежать. Если у них есть ключ, они могут сбежать. Если нет, то не могут. Чтобы реализовать это, вы можете использовать условный оператор SugarCube, например:
<<если $hasKey равно true>>Вы вставляете ключ в дверь, и она открывается.Вы [[проходите через дверь|снаружи]]. <
>Вы пытаетесь открыть дверь, но она заперта и не поддается. Вам нужно будет [[продолжать искать ключ|начать]]. <>
Twine начинает с вычисления первой строки оператора if; если это не так, он просматривает первую строку elseif, затем просматривает остальные строки elseif (если есть еще), а затем прекращает работу, когда достигает <>, что означает, что оператор if окончено. В дополнение к if и elseif вы также можете написать else, что просто означает «Если ни одно из условий if или elseif не выполняется, то выполните это .) Кроме того, обратите внимание, что если вы работаете с числами, вы можете использовать условные операторы, такие как gt («больше») и lt («меньше») вместо просто is.
Все это означает следующее. Во-первых, Twine проверит, истинно ли значение $hasKey. Если это так, он отобразит текст «Вы вставляете свой ключ в дверь, и она открывается» и дает пользователю возможность щелкнуть ссылку на проход, где он находится за пределами замка. Если $hasKey не соответствует действительности, Twine не будет отобразит этот текст пользователю, и пользователь не сможет щелкнуть по этой ссылке. Теперь Twine оценит следующую возможность. Здесь он будет оценивать, является ли $hasKey ложным. Если оно равно false (что по умолчанию, поскольку мы установили его в качестве начального значения в начальном проходе), то Twine отобразит текст «Вы пытаетесь открыть дверь, но она заперта и не поддается». и единственным вариантом будет щелкнуть ссылку, которая вернет их к началу игры, чтобы заново начать поиск того неясного прохода, где для $hasKey установлено значение true.
Если $hasKey не соответствует действительности, Twine не будет отобразит этот текст пользователю, и пользователь не сможет щелкнуть по этой ссылке. Теперь Twine оценит следующую возможность. Здесь он будет оценивать, является ли $hasKey ложным. Если оно равно false (что по умолчанию, поскольку мы установили его в качестве начального значения в начальном проходе), то Twine отобразит текст «Вы пытаетесь открыть дверь, но она заперта и не поддается». и единственным вариантом будет щелкнуть ссылку, которая вернет их к началу игры, чтобы заново начать поиск того неясного прохода, где для $hasKey установлено значение true.
Допустим, вы хотите создать игру, в которой вы спрашиваете имя игрока, а затем, если узнаете его, даете индивидуальную обратную связь.
При первом прохождении используйте встроенный код SugarCube для отображения текстового поля и вставки того, что игрок пишет в переменную:
Введите ваше имя: <<текстовое поле "$имя" "">> Когда будете готовы, нажмите [[здесь]].
Этот код указывает, что все, что игрок вводит в текстовое поле, будет сохранено в переменной с именем $name («» просто означает, что в поле нет текста по умолчанию — если вы написали «Введите свое имя здесь» в этом пробел, сначала появится текстовое поле с надписью «Введите свое имя здесь».)
Теперь на следующей странице вы можете сделать так, чтобы ваша игра отображала специальное сообщение, если кто-то ввел свое имя как «Адам».
<>Эй, тебя зовут Адам! Так и мой! < >Привет, $name. <>
Twine будет отображать только «Эй, тебя зовут Адам! Как и мой!» если переменная $name равна «Адам». В противном случае — <
Допустим, вы хотите, чтобы ваша игра записывала текущий подсчет того, насколько «счастлив» ваш игрок. Вы можете сделать это с помощью числовой переменной. Например, в начале игры вы можете указать:
Вы можете сделать это с помощью числовой переменной. Например, в начале игры вы можете указать:
. <<установить $счастье на 0>>
Затем, всякий раз, когда происходит что-то, что делает вашего игрока счастливым, вы можете включить эту строку:
<<установите для $happiness значение $happiness + 1>>
Если уровень счастья игрока равен нулю перед этим проходом, эта строка кода установит его равным 1 (0 + 1 = 1). Если уровень счастья игрока равен 3, эта строка кода установит его равным 4 (3 + 1 = 4). Причина, по которой вы не хотите, чтобы эта строка была <<установить $happiness на 1>>, заключается в том, что это сотрет все ваши «текущие подсчеты» и просто установит значение счастья на 1, независимо от того, насколько вы счастливы. был ваш игрок до того, как наткнулся на этот конкретный проход.
Когда что-то делает вашего игрока несчастным, вы можете включить эту строку кода:
<< установить для $happiness значение $happiness - 1>>
Позже предположим, что вашему игроку звонит друг.

 twinery.org.
twinery.org.
 Вы можете войти в [[дверь слева|левая дверь]] или [[дверь справа|правая дверь]].
Вы можете войти в [[дверь слева|левая дверь]] или [[дверь справа|правая дверь]].
 Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
 Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
Вы находитесь в коридоре. Вы видите две двери: [[дверь слева]] и [[дверь справа]].
 <<остановка основной песни>>
<<аудио хэпписонг>>
<<остановка основной песни>>
<<аудио хэпписонг>>
 Вы [[проходите через дверь|снаружи]].
<
Вы [[проходите через дверь|снаружи]].
<